
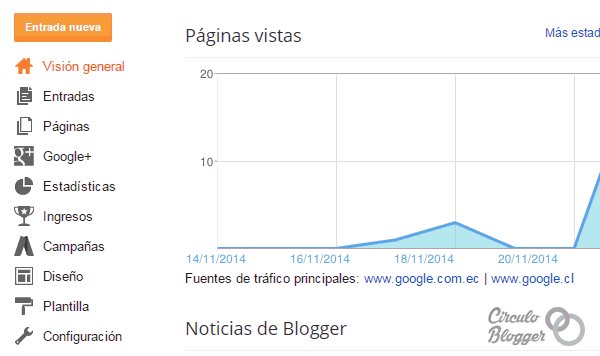
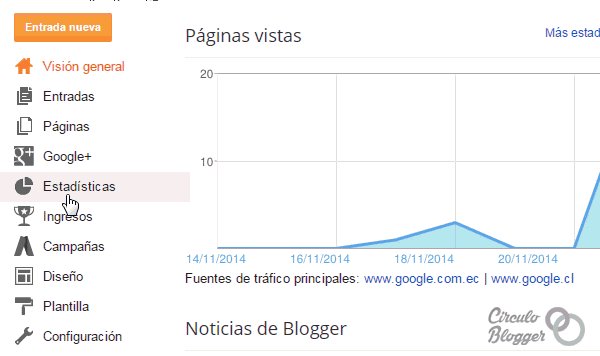
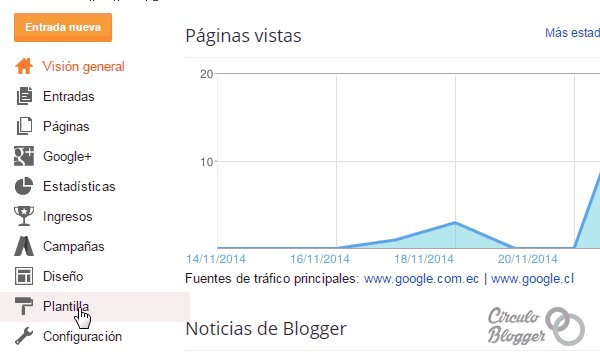
Iniciaremos con lo primero, que es buscar el código dentro de la plantilla. Para lo cual vamos a ingresar a la edición html de la plantilla.

Una vez que ya estemos dentro de la plantilla con la versión actualizada de Blogger tenemos que buscar una etiqueta presionando las teclas CTRL + F simultáneamente. y escribir la etiqueta
Blockquote la cual vamos a reemplazar.
El codigo que utilizaremos para reemplazar es el siguiente:
blockquote {Que más claro ejemplo de la utilización de este efecto con la presentación del mismo en esta plantilla. Este código si lo pueden analizar bien contiene una imagen que podemos editar a nuestro gusto, personalizando el blockquote a nuestro antojo.
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh8iVaAnmekvCbJkmwErCtB-MKYDyHoohcGyM-N1d5tYW-_YD4EbiX1Hg5PRuAUrCWUdjFuu3O9QJG2fkHz8rmSYTnrJcuLR8aUF6ebN0YrshrFQn6Hnh4DK046dGg34n5BT3adK3KOkU/s1600/code-bg.png") repeat-y scroll 0 0 transparent;
border-radius: 5px 5px 0 0;
border-top: 1px solid #DDDDDD;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.25);
color: #666666;
font-size: 13px;
line-height: 22px;
margin: 20px 13px;
padding: 21px 45px 14px 50px;
}
.jpg)